Un favicon est une petite icône que l’on retrouve généralement sur vos onglets de navigateur (voir le W de Wp Smart de l'onglet de cet article). On peut aussi le retrouver sur la touchbar d’un Mac, en icône sur le bureau de votre ordinateur, etc. Avoir un favicon installé sur son site est un gage de sérieux pour votre site internet et augmente immédiatement son professionnalisme. Personne ne veut être perdu dans la masse des multiples onglets ouverts et encore moins afficher le logo de notre cher WordPress à la place du sien. Découvrons donc ensemble comment mettre en place votre favicon sur tout votre site (pages, catégories, articles) à travers 3 méthodes.

Si vous êtes un adepte des logiciels de création (Photoshop, Illustrator, XD, Sketch, Figma, Affinity, …) vous pouvez créer votre propre favicon directement sur ces logiciels. Si vous n’êtes pas à l’aise avec ce genre d’outils, il existe des générateurs en ligne très bien conçu, en voici 3 :
https://realfavicongenerator.net
https://www.favicon-generator.org/
https://www.favicon.cc/
Si vous créez votre favicon par vous même et pour un résultat optimal, je vous recommande de créer votre favicon dans une dimension de 512px par 512px (taille recommandée par WordPress), vous pourrez ensuite le passer dans https://realfavicongenerator.net afin d’avoir toutes les variantes possibles.
Concernant le format de votre favicon, je vous recommande le PNG que vous utilisiez de la transparence ou non, cela permettra d’être compatible avec Internet Explorer là ou le JPEG ne le permet pas.
Passons au chose sérieuse !

WordPress permet nativement d’ajouter un favicon à votre site, dans 90% des cas cela est suffisant et c’est d’ailleurs ce que j’utilise également.
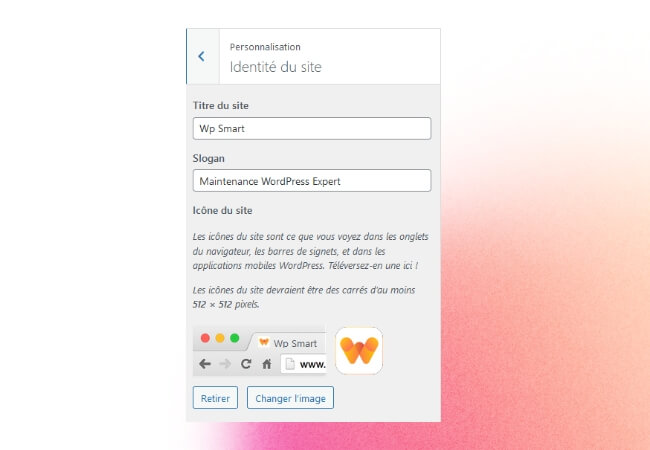
Pour ce faire il vous suffit de vous rendre dans :
Avec cette fonction de WordPress, vous aurez un favicon pour :
Il n’existera pas de favicon pour :
À vous de voir si pour vous il est indispensable d’avoir les éléments manquants, si oui il faudra passer par une extension ou du code ajouter dans le header (solution 2 et 3 ci-dessous)
Ce générateur a développé son extension afin de vous permettre de créer l’intégralité de vos favicons directement depuis l’interface du plugin et de les appliquer ensuite sur votre site, pour ce faire rien de plus simple :
Pour ajouter manuellement votre favicon sur votre site WordPress il va vous falloir :
Partons du principe que vous avez créé vos favicons depuis RealFaviconGenerator et voyons en 2 steps comment ajouter les favicons.
Une fois votre zip téléchargé, il vous faudra le déziper et ajouter les favicons à la racine de votre site, c'est-à-dire dans le même dossier ou se trouve votre dossier /wp-admin/ et votre fichier wp-config.php entre autres. Pour ce faire vous pouvez vous connecter via votre client FTP ou via le gestionnaire de fichier de votre hébergement si il en possède un.
Vous pouvez ensuite passer à l’étape suivante.
Il va maintenant falloir appeler dans le header de votre site les liens et metas vers vos favicons. Le code vous a été fourni par RealFaviconGenerator sur la même page vous permettant de télécharger les favicons.
Il existe 3 possibilités pour réaliser cette opération :
WordPress propose une action nommée wp_head qui vous permet d’insérer directement des éléments dans le header de votre site sans passer par le header.php.
Pour ce faire il vous suffit d’ajouter ce code dans le function.php de votre thème enfant. (Si vous n’êtes pas à l’aise avec ces notions, un tutoriel vous sera proposé prochainement, en attendant je vous recommande de réaliser l’étape 2.)
/* Add favicon in header */
add_action('wp_head', 'wps_add_favicons');
function wps_add_favicons(){
?>
COLLER LE CODE DE REALFAVICONGENERATOR ICI
<?php
};Sauvegarder votre function.php et vous devriez voir apparaître votre favicon !
Ce très bon plugin vous permets d’ajouter des éléments dans votre header et footer de la même manière que la step 1 présentée ci dessus mais sans avoir à passer par le code.
Il vous suffit donc une fois le plugin installée d’ajouter les scripts dans : “Scripts In Header”
Si vous utilisez un thème développé sur mesure ou si vous avez déjà réalisé des modifications sur le header.php de votre thème enfant vous pouvez directement copier le code fourni dans le header de votre site dans la section <head> de votre fichier. Encore une fois si ces termes ne sont pas clairs pour vous, choisissez l’option 2 qui reste la plus accessible.